04-1 기본 위젯 다시 한번 자세히 공부하기
4-1-1 텍스트뷰 자세히 살펴보기
텍스트뷰는 화면에서 글자를 보여주는 역할을 한다.
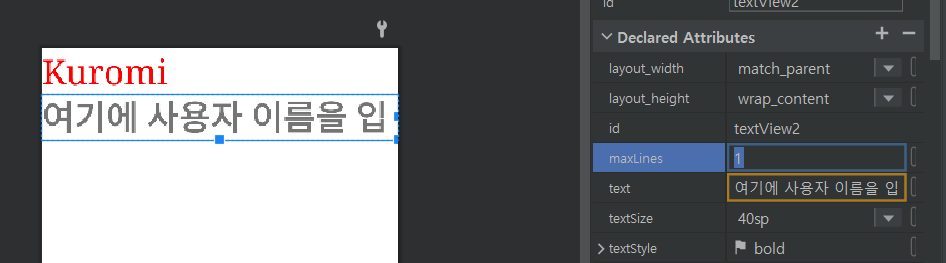
-text: 텍스트뷰의 문자열을 설정할 수 있다. text 속성은 반드시 지정해야 한다. text 속성을 추가하는 방법은 text 속성 값으로 직접 문자열을 넣는 방법과 app > res > values 폴더에서 strings.xml 파일에 작성한 문자열을 지정하는 방법이 있다.
다국어 지원이 필요할 때 strings.xml 파일로 분리한 후 XML 파일에서 참조하는 방법을 사용한다. strings.xml 파일에 정의된 문자열은 text 속성에서 @string/...와 같은 형식으로 참조한다.
-textColor: 텍스트뷰에서 표시하는 문자열의 색상을 설정한다. 색상 설정은 일반적으로 "#AARRGGBB" 포맷을 사용한다. 투명하지 않은 빨간색은 "#FFFF0000"이다.
-textSize: 텍스트뷰에서 표시하는 문자열의 크기(폰트 크기)를 설정한다. 크기의 단위는 dp나 sp 또는 px 등을 사용할 수 있다. 책에서는 sp 단위를 권장하고 있다.
-textStyle: 텍스트뷰에서 표시하는 문자열의 스타일 속성을 설정한다. normal, bold, italic 등의 값을 지정할 수 있으며, | 기호를 사용해 여러 개의 속성 값을 함께 지정할 수 있다. | 기호 앞뒤에 공백이 있어서는 안 된다.
-typeFace: 텍스트뷰에서 표시하는 문자열의 폰트를 설정한다. 일반적으로는 normal, sans, serif, monospace 중에서 하나를 지정한다.
-maxLines: 텍스트뷰에서 표시하는 문자열의 최대 줄 수를 설정한다. 한 줄로만 표시하고 싶을 때는 값을 1로 설정하면 된다. 한 줄의 영역을 넘어가는 부분은 표시되지 않는다.

4-1-2 버튼
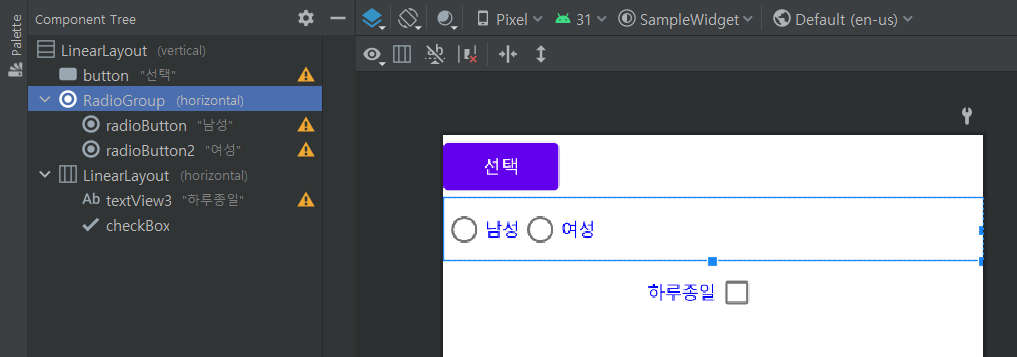
버튼은 사용자가 클릭하면 클릭에 대한 반응을 하는 위젯이다. 버튼은 텍스트뷰를 상속하여 정의되어 있기 때문에 텍스트뷰의 속성도 그대로 가지고 있다. 버튼의 유형으로는 기본 버튼, 체크 박스, 라디오 버튼 등이 있다.
라디오 버튼은 하나의 버튼이 선택되면 다른 버튼의 선택이 해제되어야 한다. 이 기능을 구현하기 위해 RadioGroup을 이용해 RadioButton을 하나의 그룹으로 묶어준다.

4-1-3 에디트텍스트
입력 상자의 역할을 하는 에디트텍스트(EditText)는 사용자에게 값을 입력받을 때 사용한다. 이 위젯은 글자를 입력하려고 커서를 옮기면 키패드가 화면에 나타난다.
-inputType: 입력되는 문자의 유형을 지정할 수 있다.
-hint: 에디트텍스트에 간단한 안내글을 표시할 수 있다. 안내글은 사용자의 입력이 진행되면 사라진다.
4-1-4 이미지뷰와 이미지 버튼
이미지를 화면에 표시할 때 사용하는 가장 간단한 위젯이다. 두 위젯의 차이는 버튼처럼 사용할 수 있는가에 있다.
-src 또는 srcCompat: 원본 이미지를 설정한다. 이 속성은 텍스트뷰의 text 속성처럼 반드시 지정해야 한다.
-maxWidth, maxHeight: 이미지가 표시되는 최대 폭, 높이를 설정한다. 설정하지 않으면 원본 이미지가 그대로 나타난다.
-tint: 이미지뷰에 보이는 이미지의 색상을 설정할 수 있다. 색상은 "#AARRGGBB" 포맷으로 적용한다.
-scaleType: 이미지뷰의 크기에 맞게 원본 이미지의 크기를 자동으로 늘리거나 줄여서 보여줄 때 사용한다.
4-1-5 텍스트뷰와 에디트텍스트의 다른 기능들
-커서 관련 속성
selectAllOnFocus: true로 설정하면 포커스를 받을 때 문자열 전체가 선택된다.
cursorVisible: false로 설정하면 커서가 보이지 않는다.
아래는 커서를 이용하여 문자열을 선택하거나 복사, 잘라내기 등의 기능을 만들 때 사용하는 메서드이다.
public int getSelectionStart(): 선택된 영역의 시작 위치를 알려준다. 선택 영역이 없으면 현재 위치를 알려준다.
public int getSelectionEnd(): 선택된 영역의 끝 위치를 알려준다. 선택 영역이 없으면 현재 위치를 알려준다.
public void setSelection(int strat, int stop): 선택 영역을 지정하는 데 사용한다.
public void setSelection(int index): 선택 영역을 지정하는 데 사용한다.
public void selectAll(): 전체 문자열이 선택된다.
public void extendSelection(int index): 선택 영역을 확장하는 데 사용한다.
-자동 링크 관련 속성
autoLink: true로 설정하면 문서에 포함된 웹페이지 주소나 이메일 주소를 링크 색상으로 표시하고 링크를 누르면 웹페이지에 바로 접속하거나 메일 편집기를 띄워주는 기능을 간단하게 넣을 수 있다.
-줄 간격 조정 관련 속성
lineSpacingMultiplier: 줄 간격을 기본 줄 간격의 배수로 설정할 때 사용한다.
lineSpacingExtra: 줄 간격을 기본 줄 간격의 여유 값으로 설정할 때 사용한다.
-대소문자 표시 관련 속성
capitalize: 글자, 단어, 문장 단위로 대소문자를 조절할 수 있다. 속성 값으로는 characters, words, sentences 등을 지정할 수 있다.
-줄임 표시 관련 속성
ellipsize: 입력한 내용의 생략 부분을 설정할 수 있다. 디폴트 값인 none은 뒷부분을 자르고 start, middle, end 값들은 각각 앞부분, 중간부분, 뒷부분을 잘라서 보여준다.
-힌트 표시 관련 속성
hint: 에디트텍스트에 어떤 내용을 입력하라고 안내문으로 알려주고 싶을 때 사용한다.
textColorHint: hint 속성으로 나타낸 글자의 색상을 바꿀 수 있다.
-편집 가능 관련 속성
editable: false로 설정하면 에디트텍스트에 입력되어 있는 문자열을 편집하지 못한다. 기본 값은 true이다.
-문자열 변경 처리 관련 속성
getText(): 에디트텍스트에 입력된 문자를 확인하거나 입력된 문자가 필요한 포맷과 맞는지 확인할 때 사용한다. 이 메서드가 리턴하는 것은 Editable 객체인데 이 객체의 toString 메서드를 이용하면 일반 String 타입의 문자열을 확인할 수 있다.
public void addTextChangedListener(TextWatcher watcher): 문자열이 사용자의 입력에 의해 바뀔 때마다 확인하는 기능을 넣고 싶을 때 사용할 수 있다. addTextChangedListener 메서드를 사용하면 TextWatcher 객체를 설정할 수 있다. 이 객체는 텍스트가 변경될 때마다 발생하는 이벤트를 처리한다.
TextWatcher 인터페이스를 활용하는 전형적인 예로 문자를 SMS로 전송하는 경우를 들 수 있다. SMS는 80바이트까지만 전송할 수 있으므로 사용자가 몇 글자를 입력했는지 바로바로 표시하고 싶을 때 이 클래스를 사용한다.
TextWatcher 인터페이스에는 다음과 같은 메서드들이 정의되어 있다. 문자열이 편집되기 전과 후, 그리고 편집된 정보를 확인할 수 있도록 하므로 이 안에 필요한 기능을 추가한다.
public void beforeTextChanged(CharSequence s, int start, int count, int after)
public void afterTextChanged(Editable s)
public void onTextChanged(CharSequence s, int start, int before, int count)
04-2 드로어블 만들기
4-2-1 뷰의 배경 이미지
뷰의 background 속성은 배경색을 설정하거나 이미지 파일을 설정할 때 사용한다. 그런데 버튼의 배경으로 이미지를 설정하면 버튼이 눌리거나 눌리지 않았을 때를 구분할 수 없는 문제가 생긴다. 이때 사용하는 것이 드로어블(Drawable)이다. 드로어블은 상태에 따라 그래픽이나 이미지가 선택적으로 보이게 해준다.
4-2-2 드로어블
이미지를 버튼의 배경으로 설정한 것처럼 XML 파일을 app > res > drawable 폴더 안에 넣어 버튼의 배경으로 설정할 수 있다. 즉, drawable 폴더 안에 이미지가 아닌 XML 파일이 들어가 이미지처럼 설정되는 것이다.
| 드로어블 | 설명 |
| 비트맵 드로어블 (BitmapDrawable) |
이미지 파일을 보여줄 때 사용함 비트맵 그래픽 파일(png, jpg, gif 등)을 사용해서 생성함 |
| 상태 드로어블 (StateListDrawable) |
상태별로 다른 비트맵 그래픽을 참조함 |
| 전환 드로어블 (TransitionDrawable) |
두 개의 드로어블을 서로 전환할 수 있음 |
| 셰이프 드로어블 (ShapeDrawable) |
색상과 그러데이션을 포함하여 도형 모양을 정의할 수 있음 |
| 인셋 드로어블 (InsetDrawable) |
지정된 거리만큼 다른 드로어블을 들어서 보여줄 수 있음 |
| 클립 드로어블 (ClipDrawable) |
레벨 값을 기준으로 다른 드로어블을 클리핑할 수 있음 |
| 스케일 드로어블 (ScaleDrawable) |
레벨 값을 기준으로 다른 드로어블의 크기를 변경할 수 있음 |
다양한 기능의 드로어블이 있지만 앱을 만들 때 가장 많이 사용하는 드로어블은 상태 드로어블과 셰이프 드로어블이다.
4-2-3 상태 드로어블 만들기
상태 드로어블은 뷰의 상태에 따라 뷰에 보여줄 그래픽을 다르게 지정할 수 있다.
app > res > drawable > 우클릭 > New > Drawable resource file > File name 입력 > OK
▼ 상태 드로어블
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/finger_pressed" /> // 리소스 수정 후 사용
<item android:drawable="@drawable/finger" /> // 리소스 수정 후 사용
</selector>
-<selector>: 최상위 태그이다. 안에 <item> 태그를 넣을 수 있다.
-<item>: drawable 속성에 이미지나 다른 그래픽을 설정하여 화면에 보여줄 수 있다. state로 시작하는 속성은 상태를 나타낸다.
| 속성 | 설명 |
| state_pressed | 눌린 상태 |
| state_focused | 포커스 받은 상태 |
4-2-4 셰이프 드로어블 만들기
셰이프 드로어블은 도형을 그릴 수 있게 해준다.
app > res > drawable > 우클릭 > New > Drawable resource file > File name 입력 > OK
▼ 셰이프 드로어블
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<size android:width="200dp" android:height="120dp" />
<stroke android:width="1dp" android:color="#0000ff" />
<solid android:color="#aaddff" />
<padding android:bottom="1dp" />
</shape>
-<shape>: 최상위 태그이다. shape 속성을 추가하여 rectangle을 입력해 사각형을 그렸다. oval을 입력하면 타원을 그릴 수 있다.
-<size>: 도형의 크기를 지정할 수 있다.
-<stroke>: 테두리 선의 속성을 지정할 수 있다.
-<solid>: 도형의 안쪽을 채울 때 사용한다.
-<padding>: 테두리 안쪽과 내용물 사이의 공간을 띄울 때 사용한다.
-<gradient>: 그러데이션을 만들 수 있다. startColor에는 시작 부분의 색상, centerColor에는 가운데 부분의 색상, endColor에는 끝 부분의 색상을 지정할 수 있다.
-<corners>: radius 속성을 이용해 모서리의 끝을 둥글게 만들 수 있다.
*책에는 버튼의 background, backgroundTint, backgroundTintMode 속성을 변경하도록 되어있는데, 이렇게 하면 바뀌지 않는다. 해결하기 위해서는 activity_main.xml 파일에서 <Button> 태그를 <android.widget.Button>으로 바꾸고, background 속성만 변경해 주면 된다.
▼ 셰이프 드로어블 2
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<stroke android:width="1dp" android:color="#FF0000" />
<solid android:color="#00000000" />
<size android:width="200dp" android:height="100dp" />
</shape>
</item>
<item android:top="1dp" android:bottom="1dp"
android:right="1dp" android:left="1dp">
<shape android:shape="rectangle">
<stroke android:width="1dp" android:color="#0000FF" />
<solid android:color="#00000000" />
</shape>
</item>
</layer-list>
-<layer-list>: 여러 개의 그래픽을 하나의 XML 파일에 넣을 수 있다. 안에 <item> 태그를 넣을 수 있다.
-첫 번째 <item>: <shape> 태그의 shape 속성으로 rectangle을 지정해 사각형을 그렸다. <stroke> 태그로 1dp의 빨간색 테두리를 두르고, <solid> 태그로 투명하게 채우고, <size> 태그로 크기를 지정했다.
-두 번째 <item>: <item> 태그 안의 top, bottom, right, left 속성으로 마진을 정한다. 마찬가지로 <shape> 태그의 shape 속성으로 rectangle을 지정해 사각형을 그렸다. <stroke> 태그로 1dp의 파란색 테두리를 두르고, <solid> 태그로 투명하게 채웠다.
'Android' 카테고리의 다른 글
| [Do it! 안드로이드 앱 프로그래밍 #6] 토스트, 스낵바, 대화상자 그리고 프로그레스바 사용하기 (0) | 2021.11.17 |
|---|---|
| [Do it! 안드로이드 앱 프로그래밍 #5] 이벤트 처리 이해하기 (0) | 2021.11.16 |
| [Do it! 안드로이드 앱 프로그래밍 #3] 레이아웃 익히기 (0) | 2021.11.14 |
| [Do it! 안드로이드 앱 프로그래밍 #2] 안드로이드 스튜디오와 친숙해지기 (0) | 2021.11.14 |
| [Do it! 안드로이드 앱 프로그래밍 #1] Hello! 안드로이드 (0) | 2021.11.13 |
![[Do it! 안드로이드 앱 프로그래밍 #4] 기본 위젯과 드로어블 사용하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FVHJdL%2FbtrkIinN8yo%2F7Kl9Bv8jTg7M7GZdNqtHKk%2Fimg.png)