06-1 토스트, 스낵바 그리고 대화상자 사용하기
토스트는 간단한 메시지를 잠깐 보여주었다가 없어지는 뷰로 앱 위에 떠 있는 뷰라고 할 수 있다. 쉽고 간단하게 사용할 수 있으며 디버깅 등의 목적으로도 사용할 수 있다. 특히, 앱이 화면에서 사라지더라도 필요한 메시지가 그대로 표시되므로 앱의 상태와 관계없이 보여줄 수 있다는 장점이 있다.
토스트 메시지를 만들어서 보여주는 전형적인 방법:
Toast.makeText(Context context, String message, int duration).show();
토스트의 위치와 여백을 지정하는 메서드:
public void setGravity (int gravity, int xOffset, int yOffset)
public void setMargin (float horizontalMargin, float verticalMargin)
6-1-1 토스트 모양과 위치 바꿔 보여주기

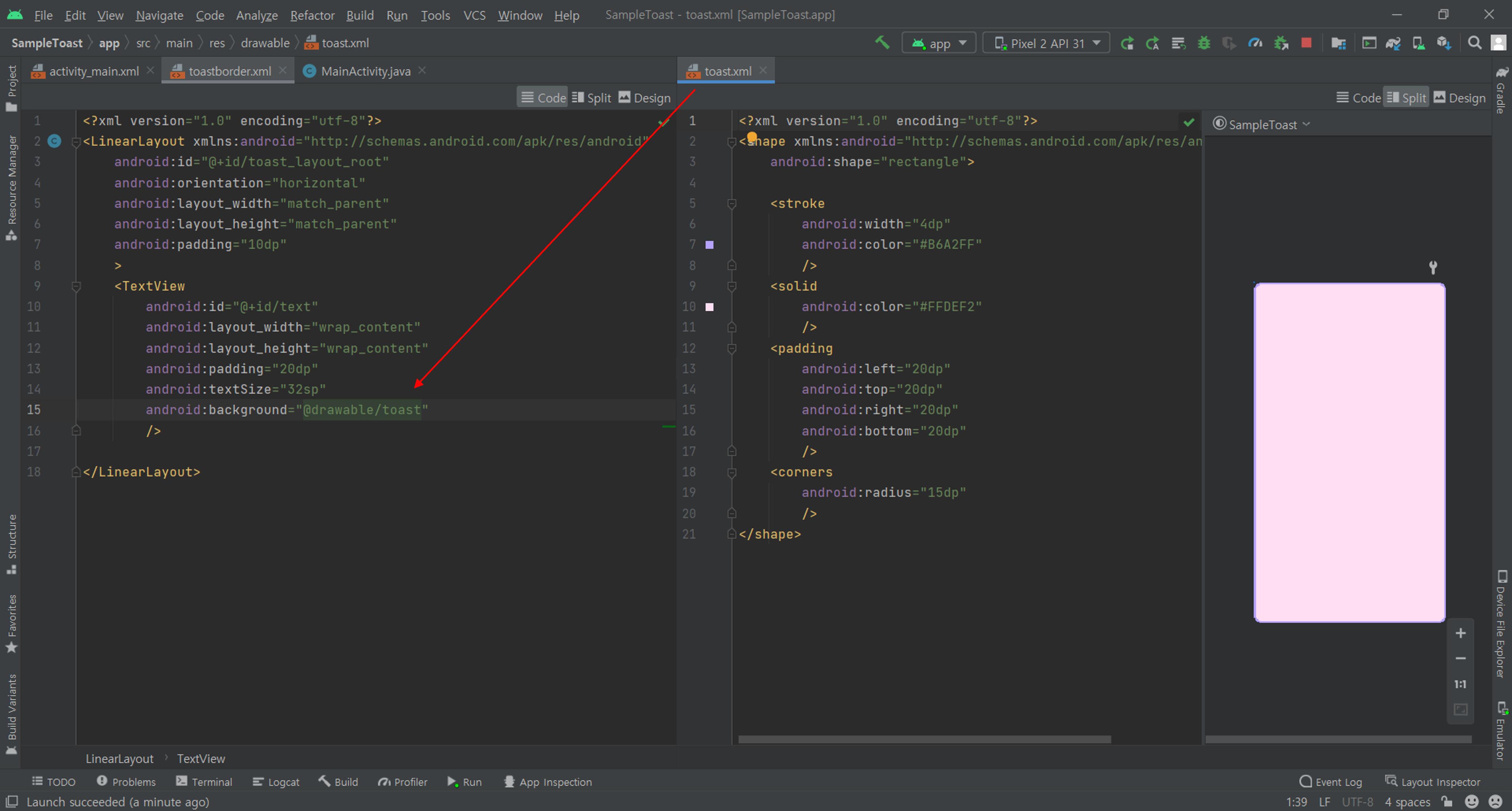
toastborder.xml 파일에는 레이아웃과 텍스트뷰가 정의되어 있다. 토스트뷰를 위한 레이아웃은 항상 이 형태로 정의되어야 한다. 텍스트뷰의 배경으로 toast.xml 파일을 사용하고 있다. toast.xml은 예전에 배운 셰이프 드로어블로 만들 수 있다.
*텍스트뷰의 padding과 toast.xml의 padding은 같은 영역을 의미하고, 두 값이 다를 때 우선순위로 적용되는 건 텍스트뷰의 padding 값이다.
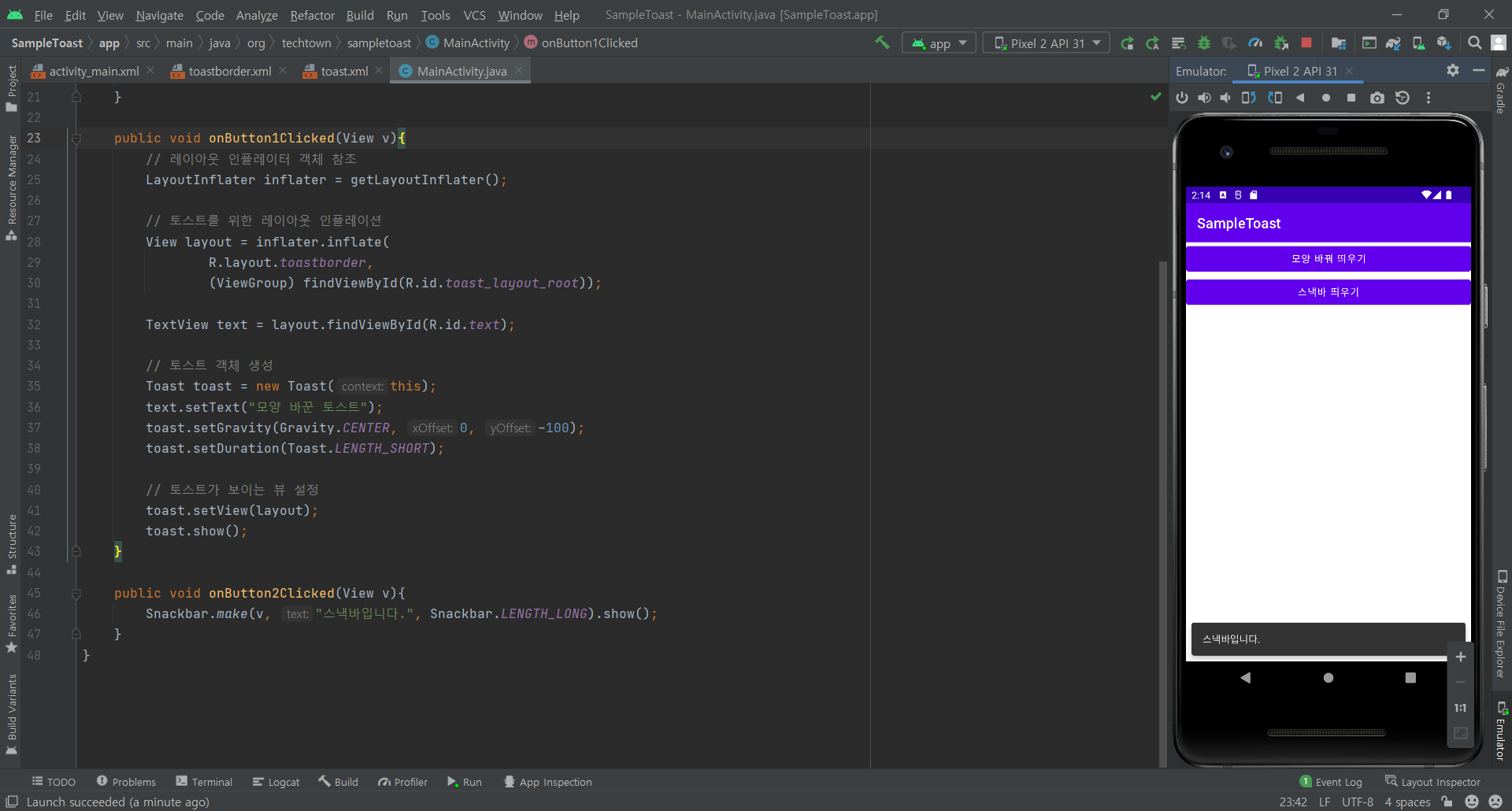
▼ 토스트 모양과 위치 바꿔 보여주기
public class MainActivity extends AppCompatActivity {
// 중략
public void onButton1Clicked(View v){
// 레이아웃 인플레이터 객체 참조
LayoutInflater inflater = getLayoutInflater();
// 토스트를 위한 레이아웃 인플레이션
View layout = inflater.inflate(
R.layout.toastborder,
(ViewGroup) findViewById(R.id.toast_layout_root));
TextView text = layout.findViewById(R.id.text);
// 토스트 객체 생성
Toast toast = new Toast(this);
text.setText("모양 바꾼 토스트");
toast.setGravity(Gravity.CENTER, 0, -100);
toast.setDuration(Toast.LENGTH_SHORT);
// 토스트가 보이는 뷰 설정
toast.setView(layout);
toast.show();
}
}
액티비티를 위해 만든 XML 레이아웃 파일은 setContentView 메서드를 사용해 메모리에 객체화되고 액티비티에 설정되지만, 토스트만을 위한 레이아웃을 정의한다면 LayoutInflater 객체를 사용해 메모리에 직접 객체화해야 한다. 이에 대해서는 나중에 다시 자세하게 살펴본다.
6-1-2 스낵바 보여주기
간단한 메시지를 보여줄 때 토스트 대신 스낵바(Snackbar)를 사용하는 경우도 많다.
▼ 스낵바 보여주기
public class MainActivity extends AppCompatActivity {
// 중략
public void onButton2Clicked(View v){
Snackbar.make(v, "스낵바입니다.", Snackbar.LENGTH_LONG).show();
}
}
6-1-3 알림 대화상자 보여주기
▼ 알림 대화상자 보여주기
public class MainActivity extends AppCompatActivity {
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
showMessage();
}
});
}
private void showMessage(){
// 대화상자를 만들기 위한 빌더 객체 생성
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("안내");
builder.setMessage("종료하시겠습니까?");
builder.setIcon(android.R.drawable.ic_dialog_alert);
// 예 버튼 추가
builder.setPositiveButton("예", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String message = "예 버튼이 눌렸습니다.";
textView.setText(message);
}
});
// 취소 버튼 추가
builder.setNeutralButton("취소", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String message = "취소 버튼이 눌렸습니다.";
textView.setText(message);
}
});
// 아니오 버튼 추가
builder.setNegativeButton("아니오", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String message = "아니오 버튼이 눌렸습니다.";
textView.setText(message);
}
});
// 대화상자 객체 생성 후 보여주기
AlertDialog dialog = builder.create();
dialog.show();
}
}
*AlertDialog 클래스에서 글자가 빨간색으로 오류가 난다면 Alt + Enter를 누르고 androidx.appcompat.app 패키지에 있는 클래스를 선택해 import 한다.
06-2 프로그레스바 사용하기
6-2-1 프로그레스바
어떤 일의 진행 상태를 중간중간 보여줄 수 있는 가장 좋은 방법 중 하나가 프로그레스바이다. 프로그레스바는 작업의 진행 정도를 표시하거나 작업이 진행 중임을 사용자에게 알려준다.
| 속성 | 설명 |
| 막대 모양 | 작업의 진행 정도를 알려줄 수 있도록 막대 모양으로 표시함 |
| 원 모양 | 원 모양으로 된 프로그레스바가 반복적으로 표시됨 |
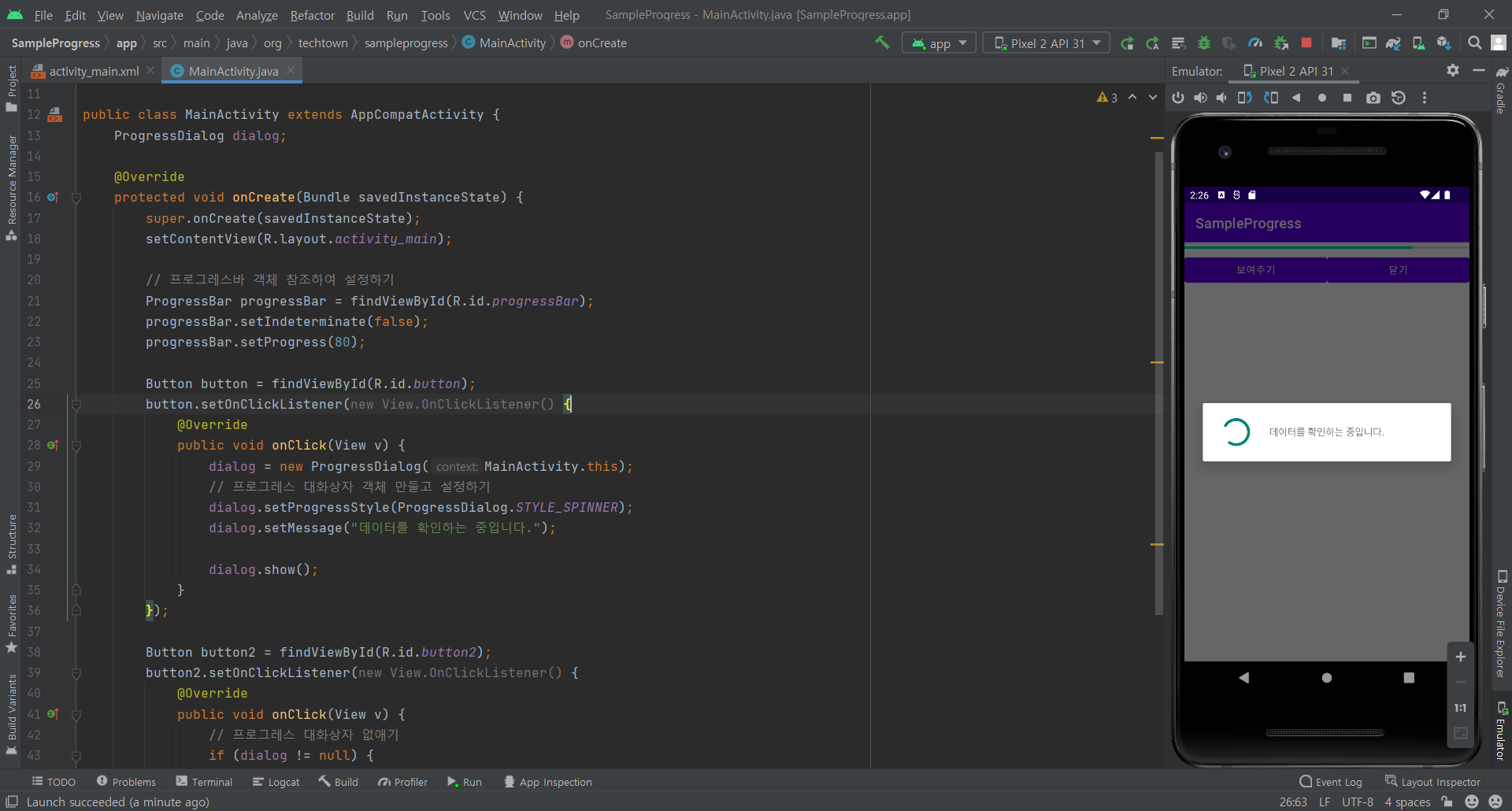
▼ 프로그레스바 사용하기
public class MainActivity extends AppCompatActivity {
ProgressDialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 프로그레스바 객체 참조하여 설정하기
ProgressBar progressBar = findViewById(R.id.progressBar);
progressBar.setIndeterminate(false);
progressBar.setProgress(80);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog = new ProgressDialog(MainActivity.this);
// 프로그레스 대화상자 객체 만들고 설정하기
dialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);
dialog.setMessage("데이터를 확인하는 중입니다.");
dialog.show();
}
});
Button button2 = findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 프로그레스 대화상자 없애기
if (dialog != null) {
dialog.dismiss();
}
}
});
}
}
*보여주기 버튼을 누르면 닫기 버튼을 못 누르는데 이렇게 만든 이유는?...
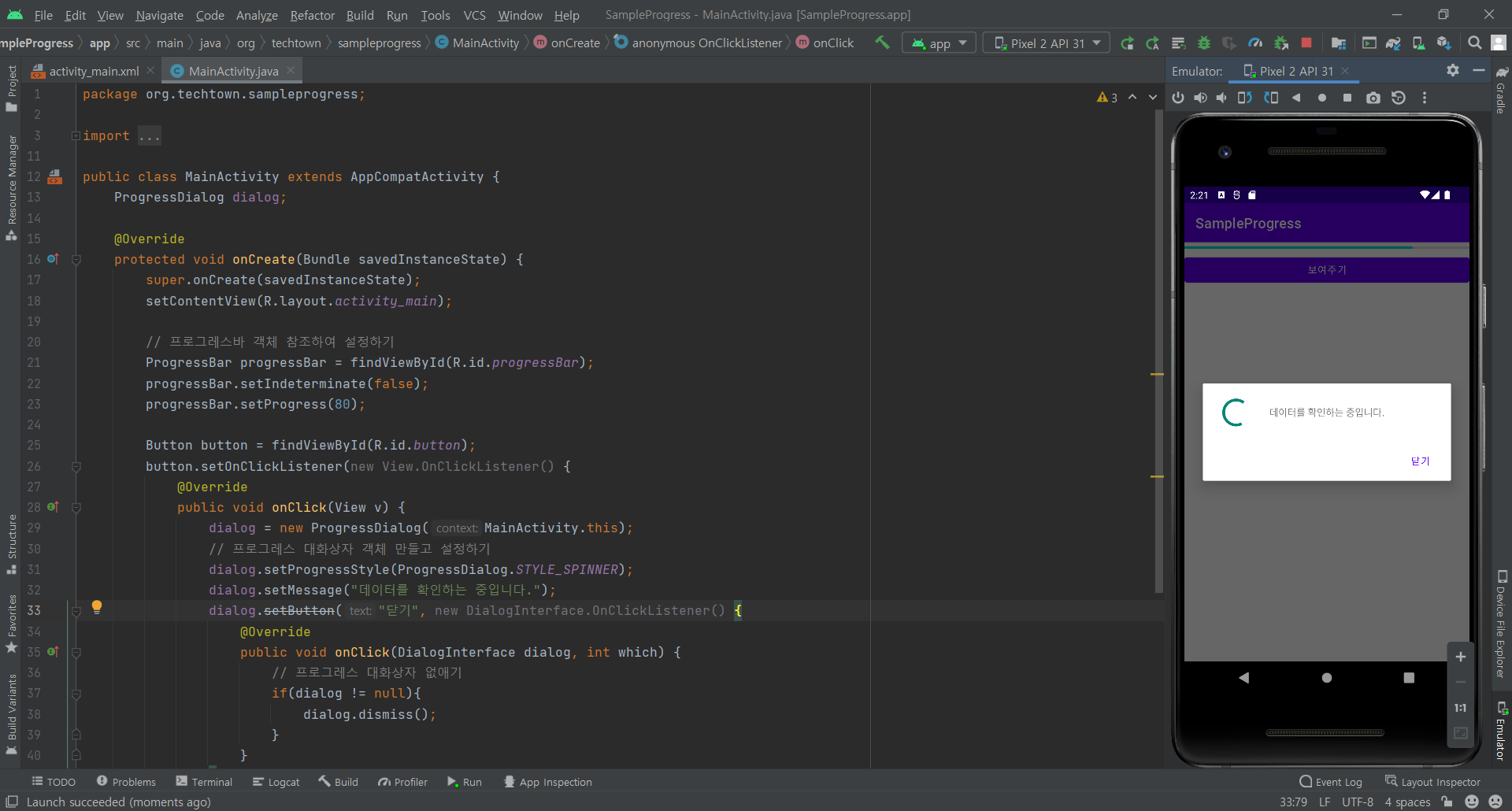
▼ 프로그레스바 사용하기 - 닫기 버튼 수정
public class MainActivity extends AppCompatActivity {
ProgressDialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 프로그레스바 객체 참조하여 설정하기
ProgressBar progressBar = findViewById(R.id.progressBar);
progressBar.setIndeterminate(false);
progressBar.setProgress(80);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog = new ProgressDialog(MainActivity.this);
// 프로그레스 대화상자 객체 만들고 설정하기
dialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);
dialog.setMessage("데이터를 확인하는 중입니다.");
dialog.setButton("닫기", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 프로그레스 대화상자 없애기
if(dialog != null){
dialog.dismiss();
}
}
});
dialog.show();
}
});
}
}
프로그레스바가 보일 때에는 대화상자 뒤에 위치한 닫기 버튼을 못 누르기 때문에 대화상자 안에 닫기 버튼을 추가했다.
'Android' 카테고리의 다른 글
| [Do it! 안드로이드 앱 프로그래밍 #8] 여러 화면 만들고 화면 간 전환하기 (0) | 2021.11.19 |
|---|---|
| [Do it! 안드로이드 앱 프로그래밍 #7] 레이아웃 인플레이션 이해하기 (0) | 2021.11.18 |
| [Do it! 안드로이드 앱 프로그래밍 #5] 이벤트 처리 이해하기 (0) | 2021.11.16 |
| [Do it! 안드로이드 앱 프로그래밍 #4] 기본 위젯과 드로어블 사용하기 (0) | 2021.11.15 |
| [Do it! 안드로이드 앱 프로그래밍 #3] 레이아웃 익히기 (0) | 2021.11.14 |
![[Do it! 안드로이드 앱 프로그래밍 #6] 토스트, 스낵바, 대화상자 그리고 프로그레스바 사용하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fdx8D9H%2FbtrkIPMVisl%2FqUGRw2tlkPC3pTBgFZs7i0%2Fimg.png)